Installation
Upload and set the theme.
Step 1 Uploading...
Upload Theme located within the files you downloaded, theme folder is "Diabolik".
Upload this folder to "wp-content/themes/" so it will look like: "wp-content/themes/Diabolik"
Step 2 : Activate the theme
After uploading the theme, go to Dashboard > Appearance > Themes and activate the theme.
Step 3 Wordpress settings
Go to Dashboard > Settings > Permalinks and in the Common settings, set the Custom Structure with : /%category%/%postname%/
Go to Dashboard > Settings > Reading and set the Front page displays to Your latest posts
Admin Panel
Define the theme settings
In the left menu of your Dashboard you will see the Diabolik Settings (under Appearance), click on it so we can start....
Dynamic Color
The Dynamic color is for all the colored elements like slider background, title of page background, link hover state and more...
Content bg color
That is the main color of the site.
Note: the color must to be light.. not too dark !
Background
You can choose between 11 backgrounds or use your own background. To use your own background, select the custom option.
The background image must to be name bg_custom.jpg
You have to upload it in the images folder of the theme.
Fonts
Font is for the titles and some other elements.
Fonts Text
That is the options for the text font of the theme.
Shadow Type
3 different styles of shadows.
PrettyPhoto Settings
Change the style and value of the speed...
Homepage
Here you can choose the page of the website you want to display in homepage.
Blog and Portfolio Count
Change the value of the number of item you want to display in the blog page list and the portfolio page...
Blog Name
set this field with the name of your blog page. (view the Blog section before)
Blog Single Post Style
Choose the style of the single post.

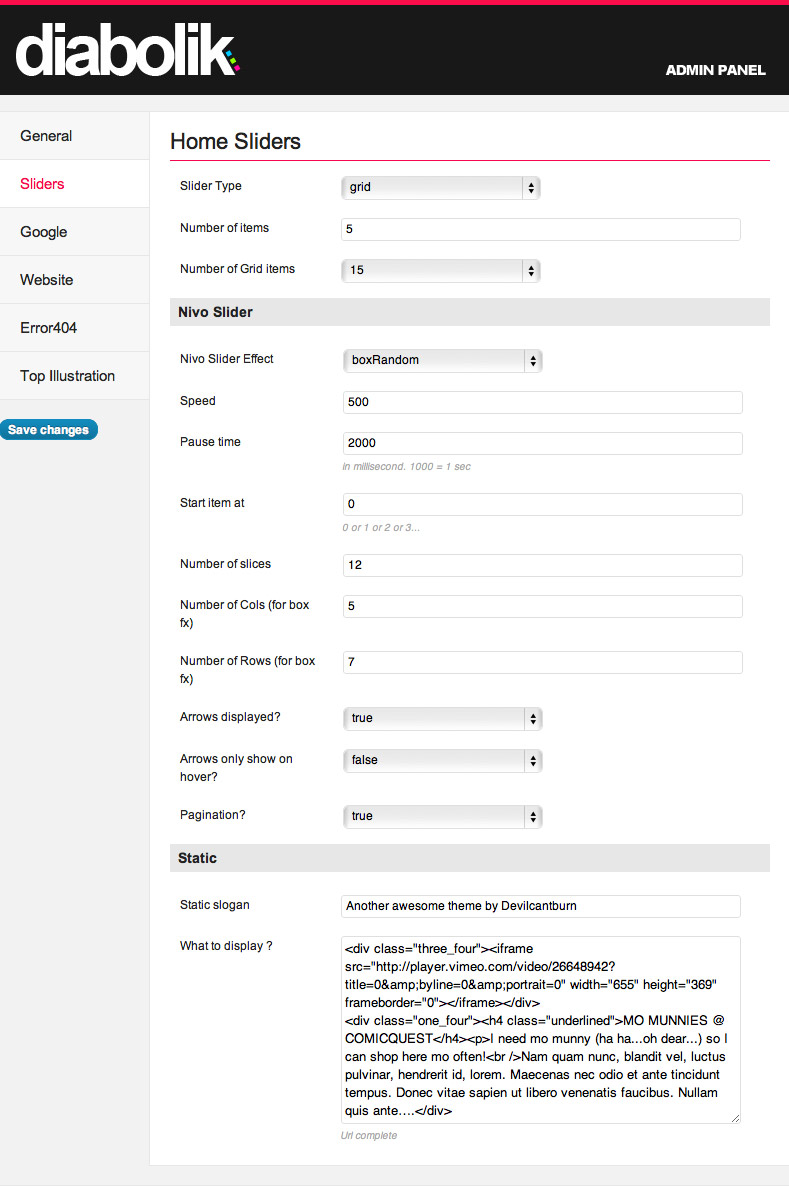
Slider settings
Here we will set the slider...
Slider Type
Choose between Nivo slider , Grid, static or no slider in home.
The GRID use the portfolio items.
Nivo slider use the slider items.
Number of items
This field is required if you use Nivo slider.
Number of Grid items
This field is required if you use Grid slider
Nivo Slider Effect
Select the effect you want...
Speed
The speed is the transition speed between 2 images...
Pause Time
Pause between 2 images...
Start Item
Choose which item is displayed in first.
Use 1 or 2 or 3 or ...
Number of slices
This value is required for all effects others than Box effects..
Number of cols and rows
This value is required for all Box effects..
Arrow displayed?
Set this to display or not the arrows...
Arrows only hover?
Arrows only hover ? yes or no...
Pagination
If you need the pagination displayed at the bottom of the slider or not.
Static
Enter the title and your html code...

Google settings
Google Analytic
If you need to get the stats of your website from google analytic, just fille the field with the profile ID of the website you need.
Go to google analytic official website to learn more about it.

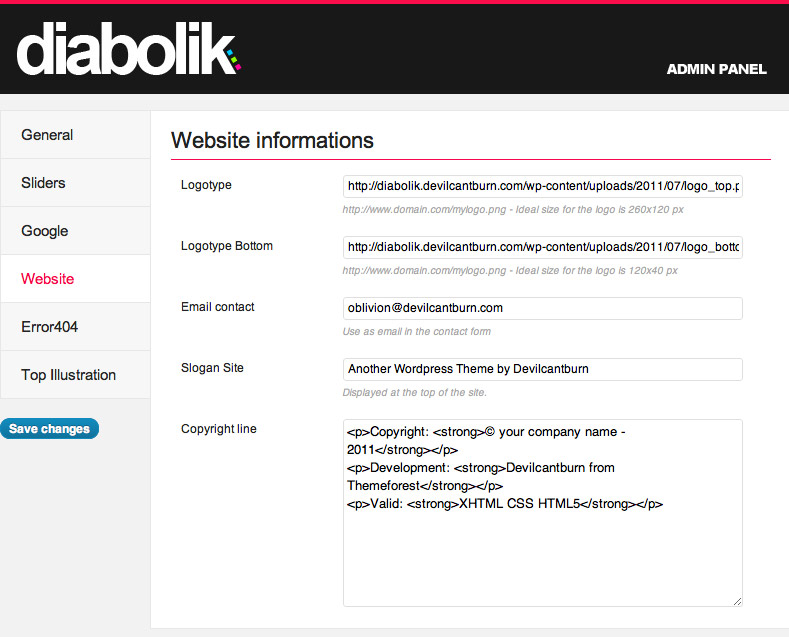
Website settings
Logotypes
Put the complete url to your logos...
Email contact
This email will be used in the contact form and it is not displayed on the website.
Slogan line
.... the slogan of the site..
Copyright line
.... the copyright line at the bottom of the site..

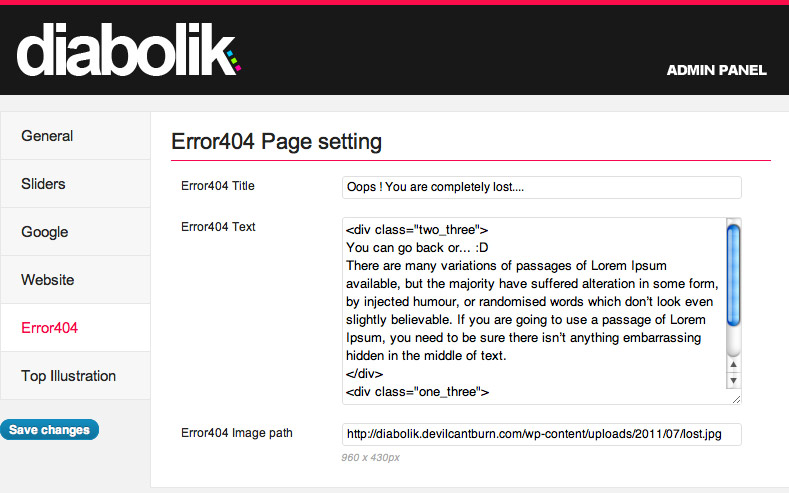
Error404 page settings
Error404 Title
Will be used as big centered title of the error page.
Error404 Text
the text if you want it... but recommended ;)
Not required.
Error404 Image
Please fill this option with the complete url to the image... image must to be 960x430px for a good render.
Not required.

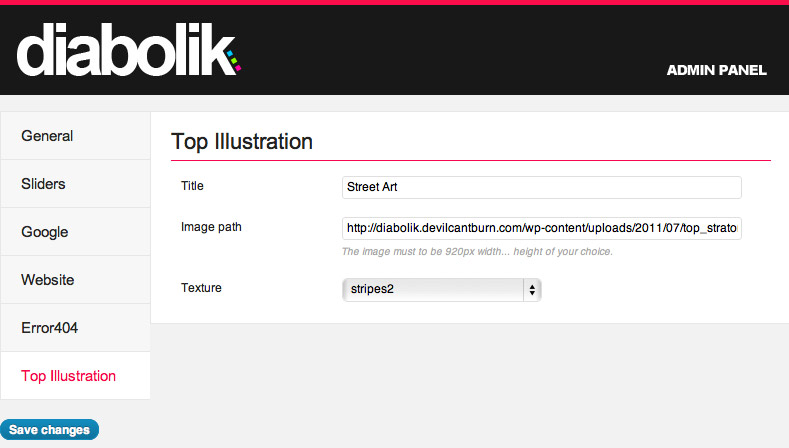
Top Illustration settings
Title
Title of the illustration, used in title attribute of the image
Image path
Url of your image.
Texture
Choose the texture overlay used on this image.